Описание
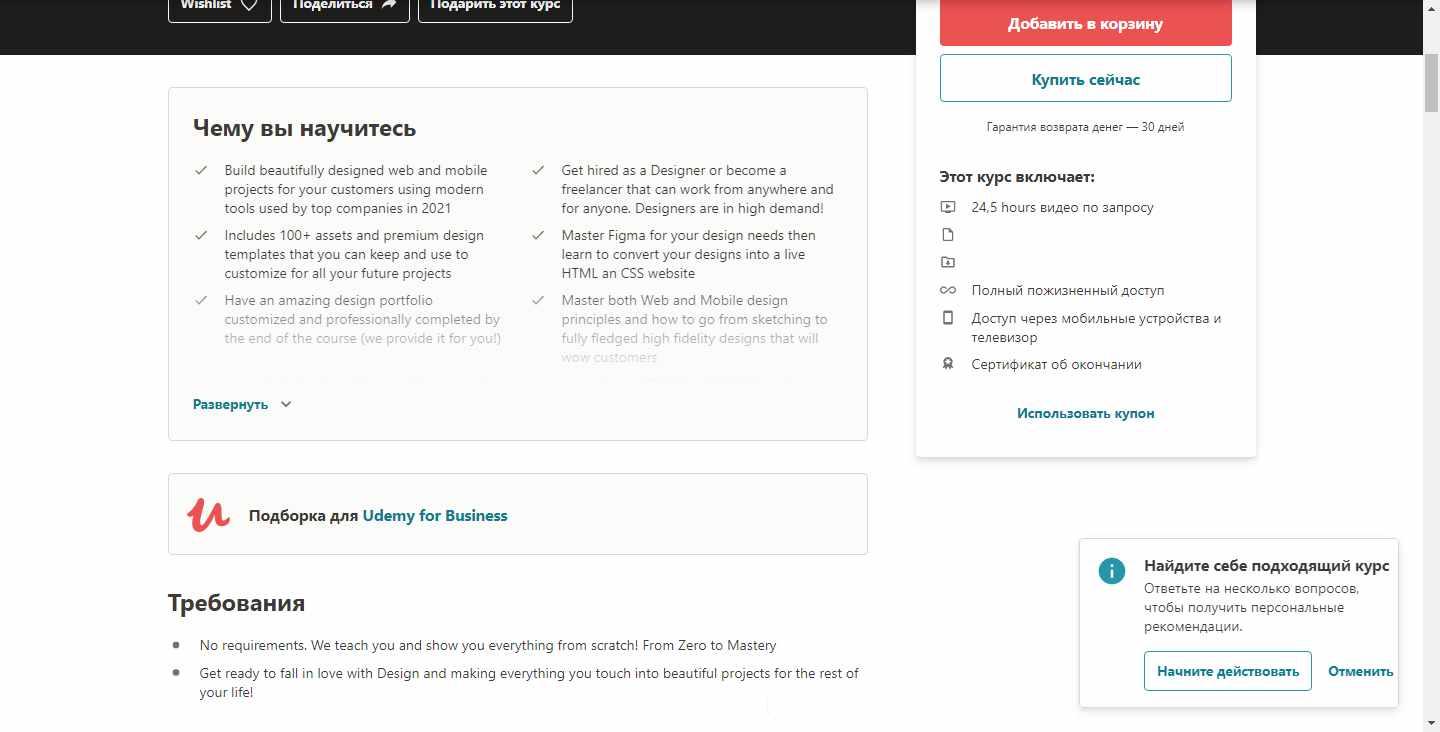
- Создавайте красиво оформленные веб- и мобильные проекты для своих клиентов, используя современные инструменты, которые будут использоваться ведущими компаниями в 2021 году.
- Получите работу дизайнера или станьте фрилансером, который может работать где угодно и для кого угодно. Дизайнеры пользуются большим спросом!
- Включает в себя более 100 ресурсов и премиальных шаблонов дизайна, которые вы можете сохранить и использовать для настройки для всех ваших будущих проектов.
- Освойте Figma для своих потребностей в дизайне, а затем научитесь преобразовывать свои проекты в живой HTML-сайт и CSS-сайт.
- К концу курса получите великолепное дизайнерское портфолио, настроенное и профессионально завершенное (мы предоставим его вам!)
- Освойте принципы веб- и мобильного дизайна и научитесь переходить от эскизов к полноценному высокому качеству дизайна, который поразит клиентов
- Научитесь разрабатывать для всех типов устройств с помощью Figma и других инструментов, используемых некоторыми из ведущих дизайнеров мира.
- Научитесь использовать HTML5 и CSS3, чтобы оживить ваш дизайн и создавать полностью работающие веб-сайты.
- Изучите лучшие практики, на изучение которых уйдут годы в индустрии дизайна
- Научитесь делать профессиональные логотипы и выбирать дизайн для всех потребностей брендинга
- Изучите лучшие практики UI / UX, используя последние тенденции в отрасли
- Научитесь быть дизайнером и веб-разработчиком одновременно (редкое сочетание навыков, которое очень востребовано)!
Требования
- Никаких требований. Мы научим вас и покажем все с нуля! От нуля к мастерству
- Приготовьтесь влюбиться в дизайн и превратить все, к чему вы прикасаетесь, в красивые проекты на всю оставшуюся жизнь!
Описание
Только что запущен со всеми современными инструментами дизайна и лучшими практиками на 2021 год! Присоединяйтесь к живому онлайн-сообществу, состоящему из более чем 350 000 студентов, и к курсам, проводимым отраслевыми экспертами, которые действительно работали как в Кремниевой долине, так и в Торонто для ведущих компаний. Хорошего дизайнера становится все труднее и труднее найти, и нередко можно найти дизайнеров, которые получают зарплату более 160 000 долларов, потому что это очень ценный навык. Мы научим вас, как туда добраться!
Используя новейшие передовые практики в веб-дизайне и мобильном дизайне, а также в пользовательском интерфейсе и дизайне пользовательского опыта (UI / UX), этот курс направлен на то, чтобы эффективно довести вас с нуля до точки, когда вы можете получить работу или выиграть контракты с фрилансером. Мы будем использовать такие востребованные инструменты, как Figma, чтобы показать вам полный рабочий процесс от начала до конца.Выпускники курсов Андрея сейчас работают в Google, Tesla, Amazon, Apple, IBM, JP Morgan, Facebook и других ведущих технологических компаниях.
Курс также включает более 100 ресурсов и шаблонов дизайна премиум-класса, которые вы можете сохранить и использовать для настройки для всех ваших будущих проектов. Мы гарантируем, что это наиболее полный онлайн-ресурс о дизайнерских навыках!
Учебная программа будет очень практичной, поскольку мы проведем вас от начала до конца работы в качестве дизайнера, вплоть до изучения того, как создавать окончательные профессиональные проекты, а затем конвертировать их в реальные веб-сайты или приложения с использованием HTML и CSS.
В курсе рассматриваются следующие темы …
- 00 Принципы веб- и мобильного дизайна + Дизайн против веб-разработки
- 01 НАЧАЛО РАБОТЫ — Эскиз, Вдохновение + Структура
- 1. Рисование
- Введение в создание эскизов
- Создание эскизов UX-потоков
- Советы по рисованию
- 2. Вдохновение
- Как оставаться воодушевленным
- Как найти вдохновение в Интернете
- 3. Потоки пользователей
- Что такое пользовательские потоки?
- Что можно и чего нельзя
- Ускорение рабочего процесса с помощью компонентов
- Создание собственных пользовательских потоков (Регистрация) Часть 1
- Создание собственных пользовательских потоков (Поиск) Часть 2
- Создание собственных пользовательских потоков (Checkout) Часть 3
- 4. Карты сайта
- Введение в карты сайта
- Создание базовой карты сайта
- Что вам следует сделать перед началом
- Создание карты сайта (часть 1)
- Создание карты сайта (часть 2)
- Советы по началу работы
- 1. Рисование
- 02 ИЗУЧАЙТЕ И ИТЕРАЙТЕ — Вайрфреймы, прототипирование и обратная связь
- 1. Каркасы
- Что такое каркас?
- Как создать каркас?
- Ускорение рабочего процесса в Figma
- Создание нашей домашней страницы
- Создание страницы продукта
- Создание страницы оформления заказа
- 2. Прототипирование
- Основы прототипирования в Figma (устройство + триггеры)
- Основы прототипирования в Figma (Действия)
- Основы прототипирования в Figma (Overflow)
- Основы прототипирования в Figma (презентация + совместная работа)
- Связывание быстрого пользовательского потока в Figma
- Работа над небольшими взаимодействиями с Figma
- 3. Получение обратной связи
- Почему так важна обратная связь?
- Как получить конструктивный отзыв
- 1. Каркасы
- 03 ВИЗУАЛЬНЫЙ ДИЗАЙН — Теория дизайна + доступность
- 1. Сетки + интервалы
- Основы интервалов и сетки
- Адаптивные сетки в Figma
- Создание собственной сетки в Figma
- Правила сетки
- 2. Типографика
- Основы типографики Часть 1
- Соответствие шрифтов эпохе
- Основы типографики Часть 2
- Выбор правильного шрифта
- Основы типографики Часть 3
- Выбор шрифта
- Подходит ли ваш шрифт вашему сценарию?
- Расширение существующей системы типов
- Выбор гарнитуры в Google Fonts
- Сужаем выбор типографики
- Создание системы шрифтов в Figma
- 3. Цвет
- Цветовые схемы
- Важные вопросы, которые следует задать перед выбором цвета
- Полезные советы по созданию цветовых палитр
- Создание монохромной цветовой палитры
- Применяем нашу простую цветовую палитру
- Расширение строгой цветовой палитры
- Создание собственной цветовой палитры
- 4. Формы + элементы пользовательского интерфейса
- Что такое элементы пользовательского интерфейса
- Рекомендации. Часть 1. Формы.
- Лучшие практики, часть 2: входы, часть 1
- Лучшие практики, часть 2: входные данные, часть 2
- Лучшие практики, часть 2: входы, часть 3
- Лучшие практики, часть 2: входы, часть 4
- Рекомендации, часть 3: кнопки
- Как создавать компоненты в Figma
- Использование атомарных элементов в Figma
- Использование экземпляров в Figma
- Редактирование экземпляров для создания новых компонентов
- Использование ограничений для создания отзывчивых компонентов
- Создание регистрационной формы в Figma
- 5. Изображения + иконография
- Ресурсы и методы для создания отличных визуальных ресурсов
- Работа с фотографиями в Figma Часть 1
- Работа с фотографиями в Figma Часть 2
- Работа с иллюстрациями в Figma
- Использование плагинов Figma для быстрого поиска иконок
- Создание собственных иконок
- 6. Доступность
- Что такое доступность?
- Вспомогательные технологии
- Визуальные шаблоны для доступности (Часть 1)
- Инструменты, которые сделают ваш дизайн доступным
- Визуальные шаблоны для доступности (Часть 2)
- 1. Сетки + интервалы
- 04 ИЗУЧЕНИЕ ДИЗАЙНА — Дизайн приложений + Дизайн-системы
- 1. Шаблоны проектирования
- Что такое шаблоны проектирования?
- В чем ценность шаблонов проектирования?
- Как применять шаблоны проектирования
- Вместе анализируем шаблоны проектирования
- Вместе анализировать и выбирать шаблоны дизайна
- 2. Мобильный дизайн
- Лучшие практики мобильного дизайна (часть 1)
- Лучшие практики мобильного дизайна (часть 2)
- 3. Применение визуального дизайна
- Верность дизайна
- Исследование стиля (навигация)
- Исследование стиля (карты)
- Исследование стиля (интересы)
- Исследование стиля (новые элементы)
- 4. Движение
- Важность движения
- Цель движения
- Введение в Smart Animate
- Демонстрация возможностей Smart Animate
- 5. Микровзаимодействия
- Что такое микровзаимодействия?
- Почему они так важны?
- Создание собственных микровзаимодействий (Часть 1)
- Создание собственных микровзаимодействий (часть 2)
- Использование Figmotion (Часть 1)
- Использование Figmotion (Часть 2)
- 1. Шаблоны проектирования
- 05 СОБИРАЕМ ВСЕ ВМЕСТЕ — Использование нашей системы дизайна и прототипирования Hi-Fi с Figma
- 1. Дизайн-системы
- Что такое дизайн-система?
- Основа (цвет)
- Фундамент (решетки и интервалы)
- Фонд (типографика)
- Фонд (иконография)
- Компоненты (кнопки)
- Компоненты (входы)
- Компоненты (карты)
- Рецепты (макеты карточек)
- Рецепты (поиск)
- Рецепты (заказы)
- 2. Заключительные сочинения
- Используя нашу дизайн-систему (Поиск)
- Используя нашу дизайн-систему (Описание продукта)
- Используя нашу дизайн-систему (Корзина)
- 1. Дизайн-системы
- 06 ИЗ FIGMA НА ВЕБ-САЙТ (возьмите дизайн Figma и преобразуйте его в живой веб-сайт с помощью HTML и CSS)
- 07 HTML + HTML5
- 08 CSS + CSS3 — Основы CSS, CSS Grid, Flexbox, CSS-анимация
- 09 РАЗМЕЩЕНИЕ ВАШЕГО САЙТА ОНЛАЙН
Этот новый курс проведет вас от самых основ, где мы говорим о принципах и основах графического дизайна, до создания красивых продуктов, изучения UX / UI и взаимодействий, а также создания полного процесса дизайна, который вы сможете использовать со всеми ваших будущих проектов и клиентов. Мы в значительной степени охватываем все это, так что в следующий раз, когда вы будете отвечать за разработку продукта, у вас будет пошаговый план и руководство по работе в качестве профессионального дизайнера.
Мы научим вас навыкам, которые позволят вам тратить много денег на свое время. Не соревноваться за несколько долларов в час на случайных сайтах фрилансеров. Цель состоит в том, чтобы дать вам навыки ведущего дизайнера, и попутно мы собираемся разработать реальный продукт для компании, который вы сможете добавить в свое портфолио.
Этот курс не о том, чтобы вы просто смотрели, не понимая принципов, так что, когда вы закончите курс, вы не знаете, что делать, кроме как посмотреть другой учебник. Нет! Этот курс подтолкнет вас к тому, чтобы пройти путь от абсолютного новичка до ведущего дизайнера, которого можно нанять! Дизайн — это ценный навык, который не так быстро устаревает, как большинство технических навыков. Тенденции меняются, но навыки и основы, которые вы изучаете в этом курсе, перенесут вас на много лет в будущее.
Этот курс для вас, если:
— вы полный новичок, желающий стать дизайнером и фрилансером.
— Вы дизайнер, который хочет платить больше за свою работу.
— Вы разработчик, который хочет улучшить свои дизайнерские навыки.
Обучает:
Андрей — инструктор самых популярных курсов развития на Udemy, а также одного из самых быстрорастущих. Его выпускники перешли на работу в некоторые из крупнейших технологических компаний по всему миру, такие как Apple, Google, Tesla, Amazon, JP Morgan, IBM, UNIQLO и т. Д. Он работал старшим разработчиком программного обеспечения в Кремниевой долине и Торонто. в течение многих лет, и теперь он использует все, чему он научился, чтобы обучать навыкам программирования и помогать вам открывать для себя удивительные карьерные возможности, которые дает в жизни работа разработчика.
Будучи программистом-самоучкой, он понимает, что существует огромное количество онлайн-курсов, учебных пособий и книг, которые слишком многословны и не соответствуют необходимым навыкам. Большинство людей чувствуют себя парализованными и не знают, с чего начать, изучая сложный предмет, или, что еще хуже, у большинства людей нет 20000 долларов, которые можно потратить на учебный курс по программированию. Навыки программирования должны быть доступными и открытыми для всех. Учебный материал должен учить актуальным навыкам реальной жизни и не должен тратить зря драгоценное время ученика. Получив важные уроки из работы в компаниях из списка Fortune 500, технологических стартапах и даже в создании собственного бизнеса, он теперь посвящает 100% своего времени обучению других ценным навыкам разработки программного обеспечения, чтобы взять под контроль свою жизнь и работу в увлекательной промышленность с безграничными возможностями.
Андрей обещает вам, что нет других курсов, более всеобъемлющих и хорошо объясненных. Он считает, что для того, чтобы узнать что-то ценное, нужно начать с основы и развивать корни дерева. Только оттуда вы сможете изучить концепции и конкретные навыки (листья), связанные с фундаментом. При такой структуре обучение становится экспоненциальным.
Благодаря своему опыту в области педагогической психологии и программирования, курсы Андрея научат вас пониманию сложных предметов, о которых вы никогда не думали.
———
Дэниел — лидер в области технического дизайна с большим опытом помощи стартапам в создании и повторении своих продуктов. Дэниел увлечен обучением и расширением возможностей дизайнеров и работой с другими дисциплинами для создания целенаправленных продуктов, которые соответствуют как пользовательским, так и бизнес-целям.
Его подход к дизайну всегда продуман и многогранен. Дэниел часто работает вместе со своей командой, будь то набросок концепций и потоков или разработка стратегии дизайна с руководителями групп и внешними заинтересованными сторонами.
Даниэль — многогранный дизайнер, чей опыт распространяется во многих дизайнерских дисциплинах. Это включает в себя пользовательский интерфейс и визуальный дизайн , исследования пользователей , стратегию продукта , методологии бережливого и гибкого дизайна и многое другое. Работа HI помогла разработать различные решения для различных отраслей, таких как жилищное строительство, блокчейн и здравоохранение.
Когда он не занимается созданием продуктов, Даниэль выступал и выступал наставником на различных встречах и мероприятиях. Он стремится вернуть сообществу дизайнеров то, чему он научился и чему продолжает учиться. Дэниел стремится всегда помогать, обучать и поддерживать других дизайнеров в их карьере .
Увидимся на курсах!
Для кого этот курс:
- Любой, кто хочет начать бизнес в области веб- или мобильного дизайна в качестве фрилансера или работать дизайнером в компании.
- Веб-разработчики и разработчики мобильных приложений, желающие добавить еще один ценный навык в свой набор инструментов
- Всем, кто хочет работать веб-дизайнером, мобильным дизайнером, UI / UX дизайнером.
- Всем, кто хочет узнать о последних функциях CSS3, таких как Flexbox, CSS Grid и CSS-переменные, а также HTML5.
Курс на Английском языке, присутствуют английские субтитры
23,5 ч





Отзывы
Отзывов пока нет.